
It is a big step to get your website online, but it is not the final. It is important to keep your website updated and maintained. A website launch requires a lot of considerations, including market research, a well-thought marketing strategy, and a team of competent website developers. It has been easier than ever to create a website.
The right tools can speed up the process and make it more affordable. This applies whether you are an experienced web designer, or a beginner entrepreneur. The time it takes to build a website can be reduced by using a site-builder tool. WordPress is the best of all available tools. It is flexible in layout options and designed to work with any website. This CMS is great for both beginners as well as professionals.

WordPress, for instance, is simple to customize and can handle websites of any size. The platform allows you to reuse a site that has been built. This saves you the effort of moving it to another host. There are many plugins you can use to extend the functionality on your WordPress site.
It is no secret that mobile devices are becoming more popular with consumers and businesses to access the internet. It is important that your website is mobile-friendly and cross-browser compatible to ensure it performs well. This is especially important if your goal is to market your website on mobile. You might also consider including a favicon or small icon on your website's main webpage. Divi, a WordPress theme that allows you to create favicons, is available. To create your own favicon, log into WordPress and visit the Theme Customizer. Once you have created your favicon, you can upload it and add it to the website.
Good hosting is another essential requirement when creating a website. You will need to select a host that is capable of keeping track of the website's progress. Your host should also be able to accommodate any changes to your website. If you're planning on making any major updates to your site, you may want to choose a hosting provider that can accommodate a large number of changes at the same time.
Google Analytics also has more data than most people will need. The free service can be used to monitor your site's progress. To ensure data is going where you want it, you can install the Google Analytics tracking code. This can be the best way to find out what your website visitors are most interested in, and which features are proving to be most popular.

GDD (Google Data Model), an alternative to traditional design methods, is a great method to quickly deliver your product. Pre-planned checklists will ensure that you don't miss any critical steps in the development process.
FAQ
How to Make a Static Site
You have two options when creating your first static site:
-
A Content Management System (also known as WordPress): WordPress): You can download this software and install it on your computer. You can then use it to build an important website.
-
How to Create a Static HTML Website. In this instance, you will need to write your HTML/CSS codes. If you already know HTML, it is simple to do.
It is worth hiring an expert if you want to build large websites.
Start with option 2.
WordPress: Is it a CMS or not?
The answer is yes. It's a Content Management System (CMS). CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was initially created as a blogging platform, but it now offers many other options such as eCommerce sites, forums and membership websites. Portfolios are also available.
WordPress is simple to install and configure. You must download the installation file from their website and upload it onto your server. After that, you can simply access your domain name with your web browser.
After installing WordPress, it's necessary to register for a username. After logging in, you will see a dashboard that allows you to access all your settings.
Here you can add pages and posts, images, menus, widgets and plugins. This step can be skipped if editing and creating content is easy for you.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
How do I create my own website?
It all depends on the type of website you are trying to build. Do you want to sell products online? Start a blog? Build a portfolio?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
A freelance developer may be the best choice if you don't have any experience in designing websites. They can help create a custom website for you based on your requirements.
A freelance developer can charge you a flat fee per project or hourly rate. The amount of work they do within a certain time frame will affect the cost of hiring a freelancer.
Some companies charge between $50 and $100 per hour. For larger projects, rates are usually higher.
In addition, many freelance websites list available jobs. You can search there before you contact potential developers directly.
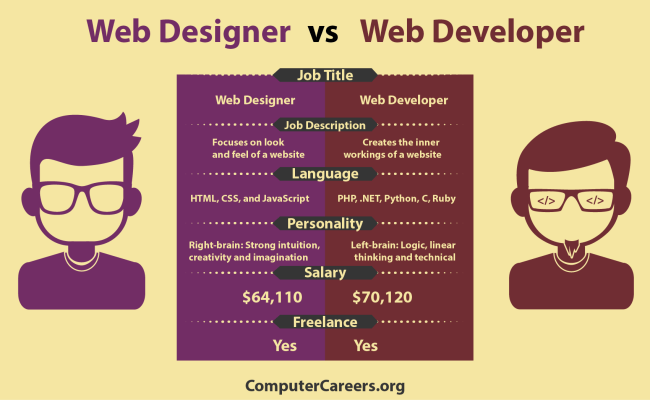
Should I hire a web designer or do it myself?
If you are looking to save money, don't spend on web design services. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
It is possible to create websites without hiring expensive professionals.
You can make a beautiful website if you are willing to work hard and put in the effort.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
Is web design difficult?
Web Development is hard but you can learn it if you are passionate about coding.
The only thing you need is to search for the right tools and follow their steps step by step.
There are many tutorials available on YouTube and other platforms. You can also download free software online like Sublime Text or Notepad++.
Books can also be found in libraries and bookstores. Some of the most sought-after books are:
O'Reilly Media's Head First HTML & HTML
O'Reilly Media's Head First PHP & MySQL 5th edition
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope this article helped you.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How can I start as a UI Designer
There are two paths to becoming a UI design:
-
You can also go to school and get a degree as UI Design.
-
You can become a freelancer.
You will need to complete four years of college or university study if you plan to continue your education. This includes computer science, psychology, business, and art.
You can also attend classes at state universities and community colleges. Some schools offer no tuition, while some charge tuition.
After graduating, you'll need to find employment. If you choose to work for yourself, you must build your client base. It is essential to establish a professional network so other professionals know you exist.
Internships are also available at web application development companies. Many companies employ interns to gain practical experience before hiring full time employees.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should contain your work samples and details of the projects you worked on.
It's a good idea to send your portfolio to potential employers via email.
As a freelancer, you will need to market yourself. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers often receive assignments from recruiters who post openings online. These recruiters find qualified candidates for specific jobs.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
While freelancers aren't required to sign contracts for a long time, they can still be paid. You should negotiate an upfront payment if your goal is to move forward.
Many designers prefer to work directly and not through agencies. This may sound ideal but many people lack the skills.
Agency workers usually have extensive knowledge about the industry they are working in. They can also access specialized training and resources that will allow them to produce top-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
The downside to working with an agency is that you won't have direct contact with the employer.
A UI designer must be self-motivated, creative and flexible.
Also, you must have excellent communication skills both verbally and in writing.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They are also responsible to ensure the site meets user needs.
This involves understanding what information visitors need and how the site should function.
Wireframes can also be created by UI developers using a variety o tools. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
It is easy to create your own wireframes using the online templates.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is a popular software used by graphic designers for editing images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is vital to consider all aspects in the web design process.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - Coding refers to the process of writing computer code.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an important component of any freelancers' arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This can be done online by creating a portfolio.
The best way to get started is to find websites similar to yours.
Search these websites to view the details of each site.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It's also beneficial to include links within your resume to your portfolio.