
A product page for your online shop can be a great tool to boost organic search ranking, generate leads, and build customer relationships. When designing your product page, you should make sure you include high-level information, product descriptions, images, and user-generated content. Video and other media can increase conversion rates.
There are three components to a product page that will be used for most products: a description, a title, and an image. The title should contain clear and concise information, while the description should remain brief and to-the point. This allows potential customers to understand what they are buying before they buy. You should also make sure the image is large enough to provide all the information they require. It is important to include a clearly defined CTA so they can add the product directly to their cart.
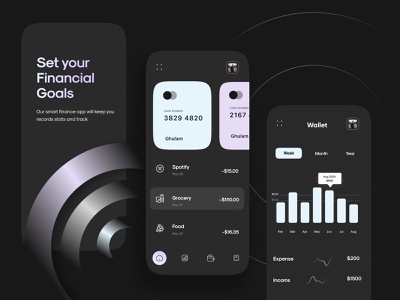
MVMT, a simple product design that emphasizes product details, is a good choice. This design has bold colors, large images and a clear price. Customers can also add items to the cart using the scroll bar. It also includes a product rating, which helps customers to decide whether the product is right for them.

For a high-end product like a MacBook, you want to emphasize the specs of the device. The product page uses a template-based layout which makes it easier to navigate. The call-to action for "Add to Bag", "Add to Cart", and "Add to Bag", are also included to assist customers in making a purchase.
Another great product page design is one that utilizes multiple images, which makes it easier for shoppers to visualize the product. GIFs and interactive imagery are used in some stores to show the product from multiple angles. A zoom function on images is very important, especially when the product has multiple features. It makes online shopping easier and more enjoyable for customers.
You can include customer reviews on your product page design. This is a great way for potential customers to see social proof. This helps to build trust and can even be a selling point. You can increase your conversion rates by posting reviews from customers on your product pages.
Wealthsimple's website, for instance, includes product images, product specifications and FAQs. It also has product reviews. The site also contains tips and tricks for getting the best from your purchase.

A bold color scheme and fonts are another way to catch a customer’s attention. When you're trying to attract attention to a sale, deal or product, bold colors are especially helpful. A bold color scheme will help your customer identify which products you have, which can lead to conversion.
A customer section on your product pages is another excellent design idea. Customers can ask questions or share feedback to learn more about your product. This is especially important if your product has many products or is complex.
Your store will stand out from its competitors by having a product page that contains all of these elements. If you have the right design, your product page will be the best.
FAQ
Web development is hard?
Web Development is hard but you can learn it if you are passionate about coding.
Just find the right tools, and then go through each step.
There are many tutorials available on YouTube and other platforms. There are also free online programs like Sublime Text and Notepad++.
Many books are also available in libraries or bookstores. These are some of the most well-known:
O'Reilly Media presents "Head first HTML & CSS".
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope that this article has been helpful to you.
What is a "static website"?
A static website is a site where all content are stored on a server, and visitors can access it via web browsers.
The term "static" refers to the fact that there are no dynamic features such as changing images, video, animation, etc.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Because they are less maintenance-intensive, static sites have gained popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also load quicker than their dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
Also, static websites are more secure that dynamic counterparts. It is difficult to hack into static websites. Hackers have limited access to data within a database.
There are two main options for creating a static website.
-
Utilizing a Content Management System.
-
Create a static HTML web site
Which one you choose depends on your requirements. A CMS is my recommendation if your first website was created.
Why? Because you have complete control over your website. With a CMS, you don't need to hire someone to help you set up your site. You just need to upload files to your web server.
Still, you can learn to code and create static websites. You'll have to invest time learning how programming works.
What is a website static?
A static website can be hosted anywhere including Amazon S3, Google Cloud Storage (Google Cloud Storage), Windows Azure Blob storage and Rackspace Cloud files. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
What does a UI designer do?
A user interface (UI), designer is responsible for designing interfaces to software products. They design the application's layout and visual elements. Graphic designers can also be included in the UI design team.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer needs to be passionate about software and technology. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be able use a variety of tools and techniques to create designs. They should be able to think creatively and solve problems by creating innovative solutions.
They must be organized and detail-oriented. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working with clients, both large and small. They should be able and willing to adapt to different situations and environments.
They should be able speak clearly and effectively with others. They should be able to express their thoughts clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They must be motivated and driven.
They should be passionate about what they do.
What Should I Include In My Portfolio?
Your portfolio should consist of all these things:
-
Exemplaires of previous work
-
If applicable, links to your website
-
You can also find links to your blog.
-
These links will take you to social media websites.
-
These links will take you to the online portfolios of designers.
-
Any awards you have been given.
-
References.
-
Examples of your work.
-
These links will help you communicate with clients.
-
These are links that show you're open to learning new technologies.
-
Links showing that you're flexible.
-
Links showing your personality.
-
Videos showing your skills.
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. When you are applying for a job as a web developer or designer, a portfolio is crucial. Portfolios must showcase your skills and experiences.
A portfolio usually consists of samples of your past projects. These can be anything that shows off your skill set. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
How to create a static website
There are two options for creating your first website:
-
Using a Content Management System (a.k.a. WordPress is available as a download. Then you can use it to create an essential website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. If you have a good understanding of HTML, this is not difficult.
It is worth hiring an expert if you want to build large websites.
Start by choosing option 2.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
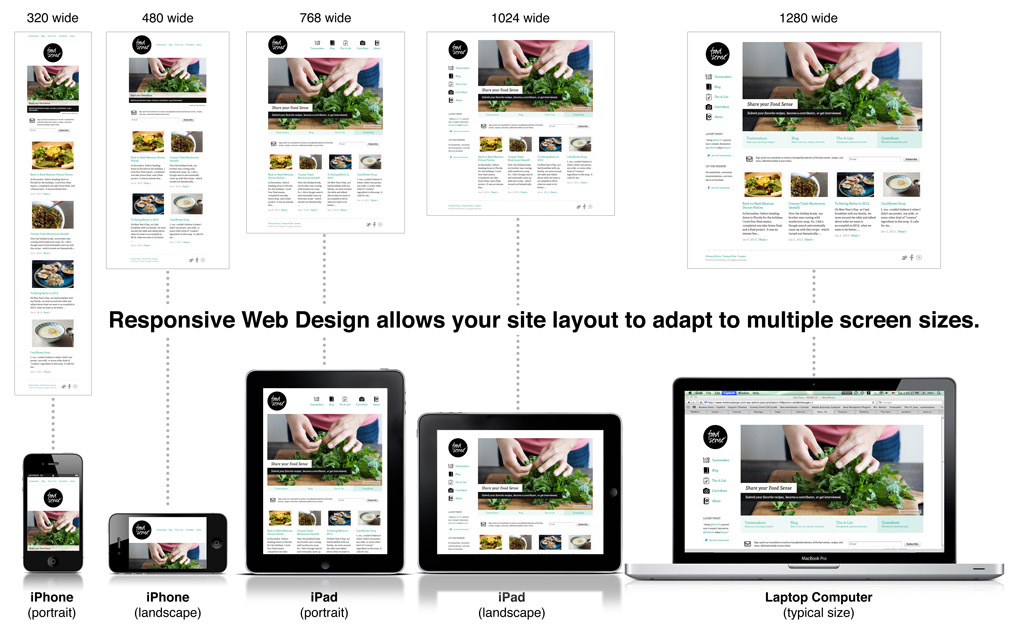
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
Drupal 7 Web Design Tips
Drupal is the most used Content Management System (CMS) of today. It was originally developed by DriesBuytaert (Belgium) in 2003. The name derives its name from Dirk Buijtewaard's and Pierre d'Herbemont's initial letters. Drupal was made open-source in 2005. Since then, many versions have been released. Drupal is used by numerous websites and companies all over the world today.
There are several reasons why Drupal is so popular among website owners. Drupal is free to download, and easy to install. It's easy to customize and extend. It is well-documented. It provides tremendous support via IRC channels and forums. It can also be extended with modules. Sixth, it supports multiple languages. It is easy customizable. It is also scalable. Ninth, it's secure. Tenth, reliable. Finally, it is supported by the community. Drupal is an excellent choice for your next development project.
You might be wondering what makes Drupal unique from other CMSs. It is easy to answer. Drupal is an Open-Source Content Management System. Drupal is completely open-source and freely available for download. With Drupal, you have complete control over your website. You can add or remove pages, change colors, fonts, images, videos, etc.
Drupal is a good choice if you don't have the technical skills to build a website. You don't need programming knowledge to create your website. Only you will need to be able to use the basic functions of Drupal. After that, you'll be able customize your website according to what you need.
Drupal also offers many pre-built themes as well as plugins. These plugins help you to enhance your site's functionality. You can use the Contact Form module, for example, to collect visitor contact information. Google Maps can be used to display maps on your site. Drupal comes with many ready-made templates. These templates will give your website a professional appearance.
Drupal's flexibility is another advantage. Drupal can be used to create new modules or to replace existing ones. If you are looking to integrate social networks into your website, this is possible quickly. You can also set RSS feeds up, subscribe to e-mails, and many other things.
Drupal can also be customized. You can add custom fields and forms, manage users, and more. You can also create complex layouts with Drupal.
Finally, Drupal is robust and reliable. Drupal is reliable and easily scalable. It has excellent security features. So if you're looking for a good web development platform, then Drupal is worth considering.