
Effective mobile app navigation is key to providing your users with the right direction and ensuring a positive user experience. Make your navigation menu as easy as possible. This will encourage users discover your app in depth and to use its features. The app's layout should be consistent and cohesive. You can increase your app's conversion rate and generate more leads by having a well-designed mobile app navigation design.
To create a mobile app navigation system that works, the first step is to identify your target audience. To do this, you can perform a basic A/B experiment. You can also research the most used app navigation formats. These formats will guide you as to how to design your app's navigation.
The best mobile app navigation will allow for seamless, effortless transitions between various parts of the app. The transitions should fit the functions of the app and should also be easy on the user. To aid in navigation, you may also consider using icons. You should be aware that bright colors can distract from the user.

Designers of apps should ensure that fonts used in navigation bars blend with the main interface. They should also be familiar to the user. The icons should be associated the objects to which they are being accessed. You can also use labels and captions to indicate the different sections of the app. You should use strong symbolism when you attach labels to the app.
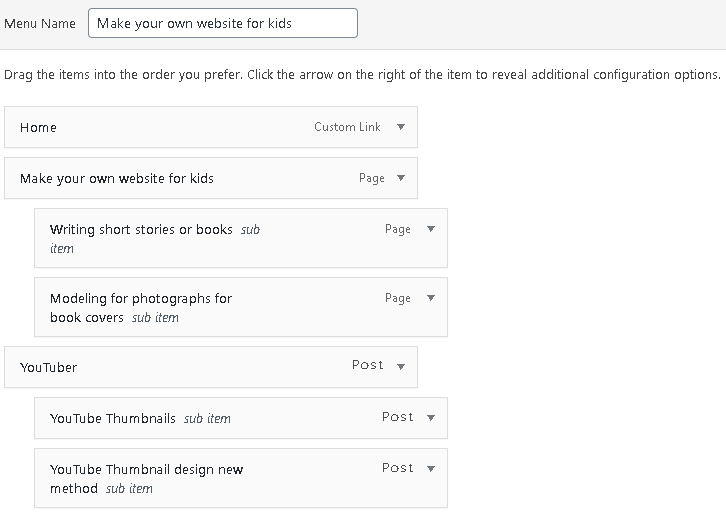
It should be simple to use the app's main sections with one hand. The swipe navigation pattern can help you do this. This pattern is also known as a list-type menu. A flat navigation pattern is also possible, which displays all of the app's main functions on one screen.
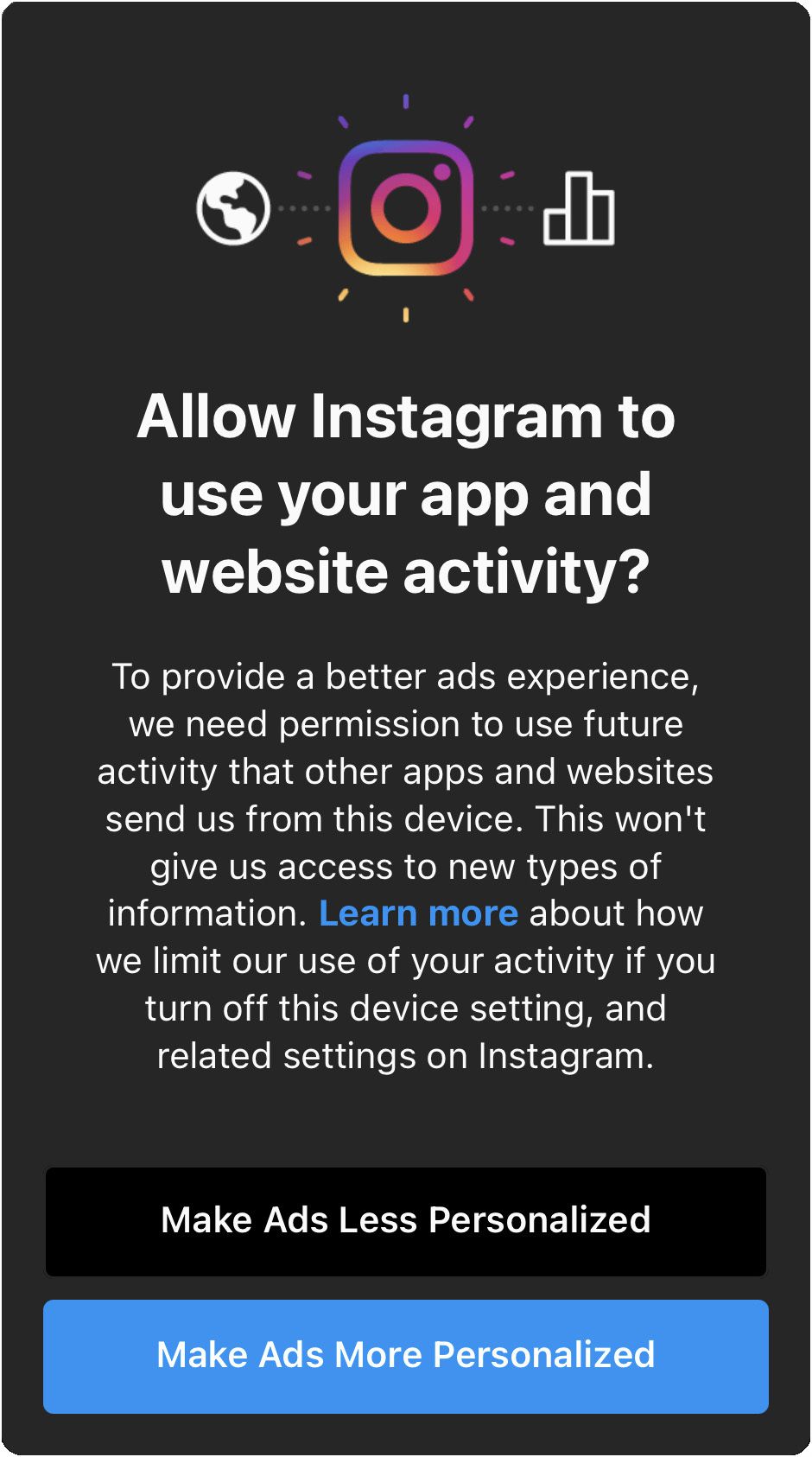
A popular alternative for mobile app navigation is to use the bottom bar menu. This is a popular option for screens without a hierarchy. The icons used to display the bottom bar menu are easily recognizable. Nevertheless, the menu should not have more than five icons on one palette. You should also refrain from using text on this type navigation bar.
The top bar menu can be used on screens with higher levels. This is the default navigation pattern in apps like Uber and Google Maps. You can also use other navigation elements on the top app bar. The top navigation's main benefit is its simplicity. The downside is that it can make your navigation bar too complex.

Another option is to use a card navigational pattern. This navigation pattern allows you multiple interface elements to be displayed at once. It is especially useful when you want to display different pieces of information on the same screen. However, many designers have questioned its effectiveness.
FAQ
Can I create my own website with HTML & CSS?
Yes, you can! You'll need to be familiar with web design concepts and programming languages such HTML (Hyper Text Markup Language), CSS, and CascadingStyle Sheets. These two languages allow you to create websites that can then be viewed by anyone who has access to your internet connection.
Where can you find freelance web developers?
Many places have freelance web developers and designers. Here are some of the best options:
Freelance sites
These sites offer job listings for freelance professionals. Some require you to do specific work, while others are open to all types of work.
Elance is a great place to find graphic designers, programmers and translators.
oDesk also offers similar features, but focuses more on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another option is to visit oWOW. Their site focuses primarily on web designers and graphic design. They also offer video editing services such as writing, programming SEO and social media management.
Forums online
Many forums allow members of the community to post jobs or advertise their services. For example, there's a forum dedicated to web developers called DeviantArt. A list of threads will appear if you type "web developer” in the search box.
What is a responsive website design?
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows users to view a website on one device simultaneously but still access other features such as navigation menus, buttons, etc. RWD's goal is to ensure that users view the exact same version of a website on every screen size.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
A responsive site will adapt to the device used to view it. Your laptop will view the website exactly as a normal desktop site. It will look different if you view the page from your phone.
This allows you create a website that looks great on any device.
Do I choose WordPress or a web builder?
A small website is the best way to build a successful web presence. If you have the time and resources to build a full-blown site, then do so. Start with a basic blog, even if your budget is limited. As you learn how websites are designed and developed, you can always add more features.
However, before you create your first website you need to set up a primary URL. This will allow you to point to your primary domain name when you post content.
WordPress: Is it a CMS or not?
Yes. It's called a Content Management System. CMS is a way to manage your website content without having to use an application such Dreamweaver/Frontpage.
WordPress is free! Hosting, which is usually provided by your ISP, is free.
WordPress was initially intended to be used as a blog platform. Now, WordPress offers many different options: eCommerce sites, forums. Membership websites. Portfolios.
WordPress is easy to install and set up. The installation file must be downloaded from the website and uploaded to your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress, it's necessary to register for a username. After logging in, you will see a dashboard that allows you to access all your settings.
You can now add pages, posts and images to your site. If editing and creating new content is easier for you, skip this step.
You can also hire a professional web design firm to help you with the whole process.
Can I create my own website with HTML & CSS?
Yes! If you've read this far, you should now know how to create a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. This is like writing a recipe. It would include ingredients, instructions, as well as directions. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It is the language used to describe documents.
CSS stands for Cascading Style Sheets. Think of it like a style sheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
Don't panic if either of these terms are confusing to you. Follow these steps to make beautiful websites.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
Drupal 7 Web Design Guide
Drupal is one of most well-known Content Management Systems (CMS), available today. It was created in 2003 by DriesBuijtaert from Belgium. The name of the site is derived by Dirk Buijtewaard's surname and Pierre d'Herbemont's surname. In 2005, Drupal became open source, and since then, there are many versions of this CMS. Drupal is still used by many companies and websites all over the globe.
There are several reasons why Drupal is so popular among website owners. It is easy to download and install. It's also very easy to customize it and extend it. Third, it is well-documented. It also provides excellent support via forums and IRC channels. It can be extended via modules. Sixth, it can support multiple languages. It is easy customizable. Eighth, it can be scaled. Ninth, it's secure. Tenth, reliable. It is also supported by the community. Drupal is a good choice for your next project due to all of these factors.
You might be asking yourself what makes Drupal so different from other CMS systems. It is very simple. Drupal is an Open-Source Content Management System. Drupal is completely open-source and freely available for download. Drupal gives you complete control of your website. You have complete control over your website. You can add or delete pages.
Drupal is a great option for anyone who doesn't have any technical skills and wants to create a website. You don't have to be a programmer to build your website, unlike other CMS. To use Drupal, you only need to understand the basics. Then you will be able to modify your website according to your needs.
Drupal also offers many pre-built themes as well as plugins. These plugins are a great way to enhance the functionality of Drupal. To collect contact information, you can use Contact Form module. Google Maps is another option to show maps on your website. Drupal comes pre-made in thousands of templates. These templates give your site a professional look.
Drupal is flexible, too. Drupal can be used to create new modules or to replace existing ones. If you need to integrate social media in your website, it can be done quickly. You can also set RSS feeds up, subscribe to e-mails, and many other things.
In addition, Drupal is highly customizable. You can add custom fields and forms, manage users, and more. Drupal also allows for complex layouts.
Drupal is stable and reliable. Drupal is reliable and easily scalable. It is also very secure. Drupal is a solid web development platform.