
Take an online UX course to learn how you can design the user experience for digital products. It will help you to get started in a rewarding career. These courses help you understand the design principles and show you how to find the right design. Working on real-world projects will help you improve your skills and knowledge.
The UX design process starts with the identification of problems and the recognition of user needs. This is followed up by prototyping the product and user testing. An excellent product can be created at the end. The process can seem daunting but there are ways you can make it easier. You can quickly become a successful UI/UX developer by combining a few strategies.

There are many online courses. Some of them can be taken for free. Some courses are free. However, some can be purchased for a fee. You will receive an industry-recognized, certified certificate of completion. You can also highlight the certificate in your resume or website.
Pixpa offers a mobile website to help you design user experience for mobile apps. It is very easy to use and provides a free 15 day trial. It even allows you to market your designs. It also allows you to upload images of your designs for other designers.
Another option is to join a UX bootcamp. This program helps you design and test both mobile and website apps. Many companies prefer designers with portfolios.
There are many courses available in UX design, but you need to consider how much time it will take. Many programs require you to work at minimum twenty hours per week. Some can be done side by side. If you are only able to commit to a few hours a week, you can still achieve your goal.

You can improve your UI/UX design skills by copying other people's work. By copying success stories, you can create your own signature. You might also benefit from taking notes and learning from successful projects.
Other ways to gain an edge in the UI/UX design field include asking questions about design and developing an eye for the details. It is possible to learn from case studies or other self-teaching methods even if you have no experience.
You should seek out accredited courses to ensure that you're learning the most recent information. CareerFoundry UX Bootcamp is an example of one such program. This bootcamp can help you go from novice to professional by providing ten months of training, and twenty to 30 hours of work each week. Experts in the field will give you personalized feedback.
Google offers a UX/UI design course if you are interested in launching your career. Google's UX Course is for intermediate-level designers. Google's expert instructors will help you design apps.
FAQ
How much does it cost to build a website?
The answer depends on what you are trying to achieve with your website. Google Sites, for example, might not be necessary if you are merely looking to share information about your business or yourself.
But if your goal is to attract visitors to a website, it's likely that you'll need to invest in something more robust.
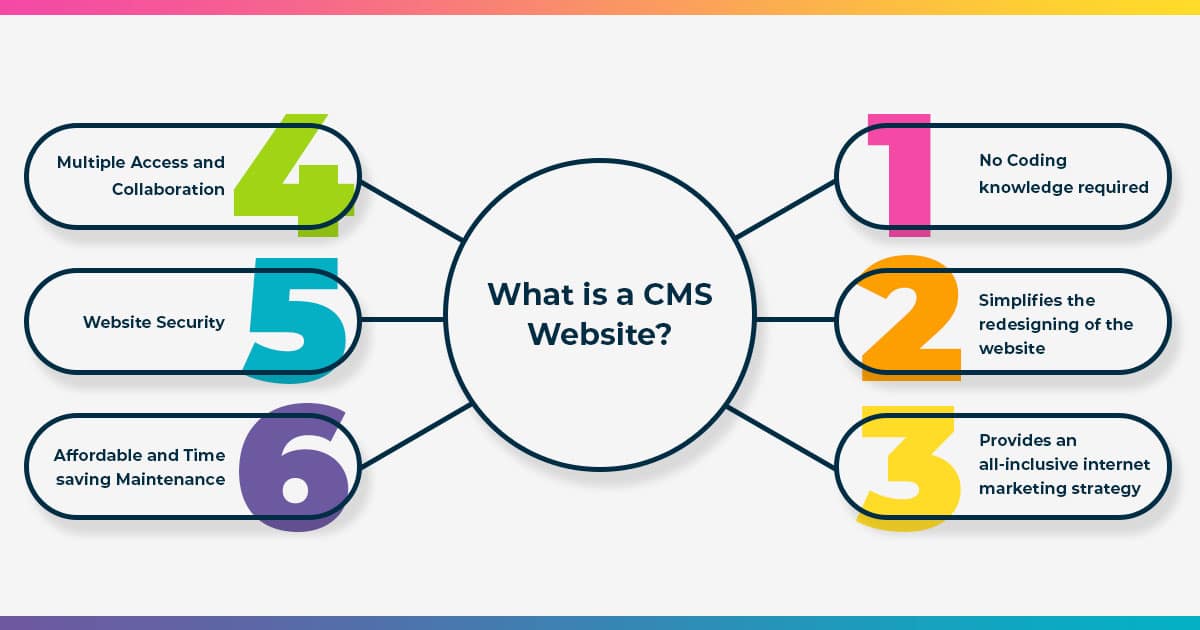
A Content Management System (like WordPress) is the best solution. These programs make it easy to create websites without any programming knowledge. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace, a web design service, is another option. There are a number of plans available, with prices ranging from $5 per Month to $100 Per Month depending on the features you wish to add to your website.
What is a "static website"?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This site was originally designed for intranets. However, it has been adopted by small businesses and individuals who need simple websites with no custom programming.
Because they are easier to maintain, static sites have been growing in popularity. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They also load more quickly than dynamic counterparts. They are ideal for mobile users and those with slow Internet connections.
Also, static websites are more secure that dynamic counterparts. A static website is impossible to hack. Hackers have limited access to data within a database.
There are two main methods to create static websites:
-
Using a Content Management System.
-
Create a static HTML web site
It all depends on what you need. If you're new to creating websites, I recommend using a CMS.
Why? Because it gives you complete control over your website. You don't need to hire someone else to help you set it up. All you need to do is upload files to the web server.
It is possible to still learn how code can be used to create static websites. But you'll need to invest some time learning how to program.
How Do I Create a Free Website?
It all depends on which type of website it is. Do you want to sell products online? Start a blog? Build a portfolio?
You can make an essential website using only HTML and CSS (a combination of HyperText Markup Language and Cascading Style Sheets). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. A freelance developer can create a website tailored to your needs.
A freelance developer can charge you a flat fee per project or hourly rate. The cost of hiring a freelancer varies depending on how much work they complete within a given timeframe.
Some companies charge between $50 and $100 per hour. For larger projects, rates are usually higher.
A lot of freelance websites offer job listings. There are many websites that list available jobs.
How to design a site?
It is important to first understand your customers and what your website should do for them. What are they looking at when they visit your site.
What problem might they face if your site doesn't have what they are looking for?
After you have this information, you need to find out how to solve the problem. Your site must look professional. It should be easy for users to navigate.
Your site should be very well-designed. You should ensure that your site loads quickly. If it takes too many seconds, people won’t be able stay as long. They will go elsewhere.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they in one place? Or are they scattered around your site?
It is important to decide whether you will sell only one product or multiple products at once. Are you looking for a single product to sell or multiple products?
You can start building your site when you've decided on these questions.
Now it is time for you to concentrate on the technical aspect of things. How will your site operate? Is it fast enough? Is it possible to access the information quickly using a computer?
Will they be able buy anything without having pay an extra fee? Are they required to register before they can buy anything?
These are crucial questions you should be asking yourself. These questions will help you to make the right decisions and move forward.
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. It is important to have a portfolio when applying for web design or development jobs. Your portfolio should show examples of your skills, experience, and knowledge.
Portfolios usually include samples of past projects. These examples can showcase your abilities. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
What Should I Add to My Portfolio?
These things should make up your portfolio.
-
Exemplaires of previous work
-
Links to your website (if applicable).
-
You can also find links to your blog.
-
Links to social media pages.
-
Other designers' online portfolios can be found here.
-
Any awards you've been awarded.
-
References.
-
Examples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
Here are some links to show that you're eager to learn new technologies.
-
Here are some links to show you are flexible.
-
Links that show your personality
-
Videos showing your skills.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
Drupal 7: How to Use It for Web Design
Drupal is one of the most popular Content Management Systems (CMS) available today. It was originally developed by DriesBuytaert (Belgium) in 2003. The name comes from the two first letters of its developer's names, Dirk Buijtewaard and Pierre d'Herbemont. Drupal was made open-source in 2005. Since then, many versions have been released. Today, Drupal is used by many websites and companies around the world.
Drupal is very popular with website owners for several reasons. It's easy to use and free to download. It's also very easy to customize it and extend it. It is well-documented. It also provides excellent support via forums and IRC channels. Fifth, it is extensible via modules. Sixth it supports multiple languages. Seventh, it is easily customizable. Eighth, it is scalable. It is secure. Tenth, reliable. Finally, it is supported and maintained by the community. Drupal is the perfect choice for your next projects because of these features.
You might be wondering what makes Drupal unique from other CMSs. It's simple. Drupal is an Open-Source Content Management System. Drupal is completely open-source and freely available for download. Drupal gives you complete control of your website. You have complete control over your website. You can add or delete pages.
Drupal is the best option if you lack technical skills but want to build a website. You don't have to be a programmer to build your website, unlike other CMS. Only you will need to be able to use the basic functions of Drupal. This will allow you to customize your website as per your requirements.
Drupal offers many plugins and themes that can be used to enhance your site's functionality. These plugins can be used to improve your site's functionality. You can use Contact Form to gather visitor information. Also, you can use Google Maps to display maps on your website. Drupal comes pre-made in thousands of templates. And these templates give your website a professional look.
Drupal is also flexible. Drupal can be used to create new modules or to replace existing ones. If you are looking to integrate social networks into your website, this is possible quickly. You can also set RSS feeds up, subscribe to e-mails, and many other things.
Drupal is extremely customizable. You can add custom fields and forms, manage users, and more. Drupal can be used to create complex layouts.
Drupal is reliable and robust. Drupal is both stable and scalable. It is also very secure. Drupal is a solid web development platform.