
A login screen is your user's first contact with your website. If it is difficult for them to login, they may leave and find another website. There are some things you can do that will make their lives easier.
Give them the option of saving their information. It is better for them to click a button rather than having to type the same information again. Even if you are unable to do this, it is still a good idea for them to have the option of saving their username and password.
Also, don't forget to check your font size. You can increase your visibility by changing it to a larger font without cluttering the user interface.

Apart from providing security, it is important to make signing up as easy and smooth as possible. It will stop users from getting frustrated by your system, and eventually giving up. A responsive design will ensure that your users have a wonderful experience, regardless of what device they use.
It is a good idea to test your login pages for the first time, to make sure they meet your requirements. You should test especially if you design for mobile devices. This function can be performed by a variety of apps.
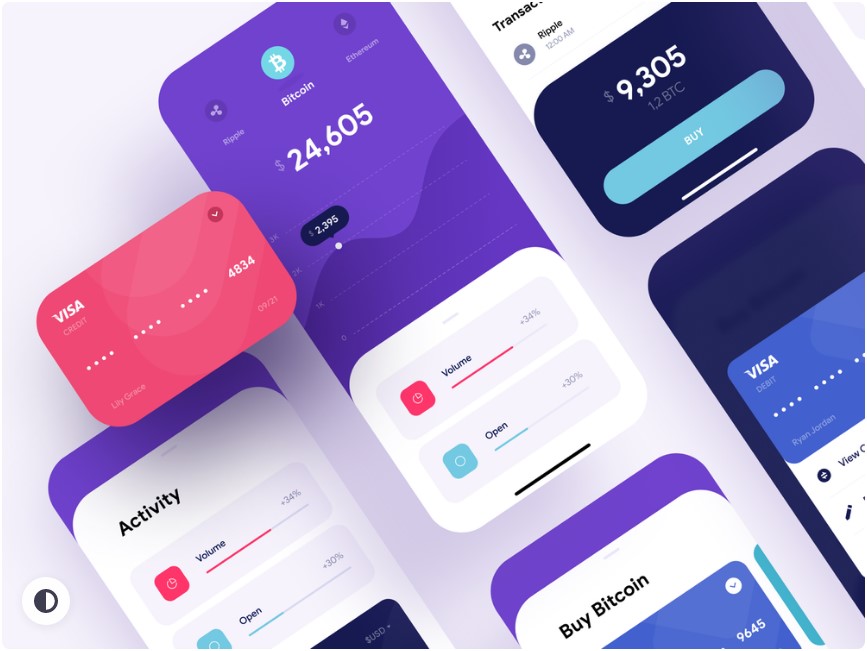
There are many features that you can include in your login screen. These could be eye-catching icons or a well-crafted animation. It is important to pick the right one for your app. Adding some humor to your login page can also help lighten the mood.
Two-panel layouts are a great way to create a professional looking login screen. Two sections make it easier to provide the right information to the appropriate users at the right times. A two-panel layout can be used to accommodate different screen sizes and is more adaptable.

You can, for example, display a simple illustration to notify the user that their email address is in use. Another option is to create a simple image that illustrates the main idea. It will certainly be an improvement over a simple login form.
Make sure you don't skimp when it comes to graphics. While a snazzy logo may be enough to get you in the door, a few eye-catching graphics will help your users feel like they belong. This can be achieved by creating a simple vector graphics or using a rectangle drawing tool. Alternatively, you can use the pre-built artboard templates available for web design. Make your customers feel appreciated and valued by creating a fun login page.
It can be challenging to create a login page that meets your expectations. It is possible to create an experience that is both memorable and efficient with just a bit of thought.
FAQ
How to design your website?
First, you need to know what your customers want from your site. What do your customers want from you when they visit your website?
What other problems could they face if they can't find the information they need on your website?
Now you need to figure out how you can solve these problems. Also, you need to ensure that your website looks professional. It should be easy to use and navigate.
Your site should be extremely well designed. You should ensure that your site loads quickly. If it takes too long, people may not be able to stay as long. They'll move elsewhere.
You need to consider where your products are located when you build an eCommerce website. Are they in one place? Are they scattered about your site?
You need to decide whether you want to sell one product at once or many different types of products. Are you looking to sell one product or several?
When you answer these questions, your site can be built.
Now you need to worry about the technical side of things. How will your website work? Will it be fast enough? Can people get to it quickly from their computers?
Are people able to purchase something without paying extra? Do they need to register in order to buy anything?
These are important questions that you must ask yourself. When you have the answers, you can move on.
What types of websites should you make?
This depends on your goals. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. To do this, you will need to create a strong eCommerce website.
Other popular types of websites include blogs, portfolios, and forums. Each one requires different skills and tools. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
You will need to decide how to customize your website's look when you select a platform. You can find many free templates and themes for every platform.
Once you've chosen a platform, you can build your website by adding content. You can add images, videos, text, links, and other media to your pages.
When you are ready to launch your new website, you can publish it online. Once your website is published, visitors will be able to access it in their web browsers.
What is responsive web design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
A responsive website will adjust its layout automatically based on what device is used to view it. A website that is viewed on your laptop will display the same way as a desktop website. But, the page will appear differently if you view it on your phone.
This means that you can create a single website that looks great on every type of device.
How To Make A Static Web Site
Two options are available when you create your first static web site.
-
Using a Content Management System (a.k.a. WordPress: Download this software and install it to your computer. This software can then be used to create an indispensable website.
-
A static HTML website is created by you. It's not hard to do if you already understand HTML.
A professional may be able to help you create a large website.
However, it is a good idea to start with option 2.
How do I create my own website?
It all depends on the type of website you are trying to build. Are you looking to sell products, build a website, or create a portfolio online?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
Hire a freelance web developer if your skills are not in-depth. They will help you design a website that suits your specific needs.
You can either pay a flat rate per project or an hourly rate to a freelance developer. It depends on the amount of work that they do in a given time frame.
One example is that some companies charge $50-$100 for an hour. You'll usually get higher rates for larger projects.
You can also find jobs on many freelance websites. You can also search on those websites before you reach out to developers.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
What is website Hosting?
Website hosting is the place where visitors go to visit a website. There are two types:
-
Shared hosting – This is the most affordable option. Your website files are stored on a server that is owned by another person. Your customers' requests travel via the Internet to your server when they visit your site. The request is sent to the server's owner who then passes it on to you.
-
Dedicated hosting: This is the most costly option. Your website is only accessible from one server. No other websites share space on the server, so your traffic stays private.
Shared hosting is preferred by most businesses because it's cheaper than dedicated hosting. The company hosting the server will provide the resources necessary to manage your website.
There are pros and disadvantages to each option. These are the key differences between them.
Shared Hosting Pros:
-
Lower Cost
-
Easy to Setup
-
Regular Updates
-
It is available on many Web Hosting Companies
Hosting shared can be as low as $10 per month. But keep in mind that this price usually includes bandwidth. Bandwidth refers to the amount of data you can transfer across the Internet. So even if you only upload photos to your blog, you may still pay extra money for high amounts of data transferred through your account.
You will quickly see why you paid so much for your former host once you have started. Many shared hosts offer very little customer support. Although they will help you set up your site occasionally, you are on your own once you have done that.
Look for a provider who offers 24/7 phone support. They will assist you with any problems that may arise while you're sleeping.
Cons of dedicated hosting
-
More Expensive
-
Fewer Common
-
Requires specific skills
With dedicated hosting, everything you need for your website is at your fingertips. You won't have to worry about whether you're using enough bandwidth or whether you've got enough RAM (random access memory).
This means you'll have to spend more upfront. But once your online business starts, you'll realize you don't need any technical assistance. You'll be able to manage your servers effectively.
Which Is Better For My Business, So Which Is Better?
This depends on the kind of website that you want. Shared hosting is best for those who only need to sell products. It's simple to set it up and keep it updated. A server shared with several other sites means that you will receive frequent updates.
If you want to create a community around a brand, dedicated hosting may be the best choice. It allows you to focus on building your brand and not worrying about managing your traffic.
Bluehost.com is a web host that offers both. They offer unlimited data transfers per month, 24/7 support and free domain registration.