
Visual design for the web can be done using various techniques. These techniques include color theory, moodboards, and Gestalt principles. In order to make the visual design appealing to users, you must consider trends. You should consider both short-term and long-term trends. In any case, you don't want to change the visual style too often.
Modern techniques in visual design
Visual design is a critical part of the user experience of a website. It is a blend of typography, pictures, and layout to create a user-friendly interface. With careful placement of these elements, a successful visual design can improve the user's experience and drive conversions.
Gestalt principles
Gestalt principles can help you improve the visual design of your website. These principles focus on how people perceive colors and shapes. These principles can be used to help you design content that allows people to move naturally through it.

Color theory
Color theory is an essential part of visual design. This not only assists designers in choosing the right color, but also helps to enhance their design skills. Contrasting colors are important for creating visual harmony. High contrast colors between background and text make it easier for the reader to see and help guide their attention. They are also more energy-draining. Fortunately, there are tools that can make the process easier and less stressful.
Moodboards
Moodboards contain images, patterns as well as fonts and colors. They can be drawn from many sources so that designers have an idea of which elements they should use. Designers can also look at success stories to get inspiration for their mood boards. For example, designers may include sections of other apps similar to their own to give them an idea of how they can incorporate them into their designs. Moodboards might also include images from books and magazines.
Typography
Typography is an essential aspect of web design. Typography makes text visually appealing and helps users understand your message. Bold typefaces, bold fonts, underlined texts, and contrast styles will draw attention to your message. When done right, typography can create an emotional impact on a user and help your brand connect with a wide range of users.
Contrast
Contrast, one of the most important visual design principles for the web, is essential. It helps websites create a distinctive visual identity that captures the viewer's eye. It can also be used by websites to interact with their visitors.

Scale
Graphic designers are able to use scale effectively. It allows them to direct the viewer's attention to a particular element. It creates the illusion depth. For web designers, scale can also be used to create depth of fields.
Color palette
Color is an integral part of web design. Websites need to be distinctive and appealing to users. The use of the right color palette can greatly impact the user's experience. There are many choices when choosing the right colors.
FAQ
How do I choose the right domain name?
A good domain name is vital. It is essential to have a unique domain name. People will not be able find you when they search your product.
Your domain name should be concise, memorable, unique, relevant, and easy to remember. Ideally, you want something that people would type into their browser.
Here are some ways to choose a domain name.
* Use keywords relevant to your niche.
* Do not use hyphens (-), numbers or symbols.
* Don't use.net or.org domains.
* Avoid using words that are already taken.
* Avoid generic terms, such as "domain" or web site.
* Make sure it is available.
What is the cost of building a website?
This question will depend on your goals for your website. Google Sites might be free if your website is limited to information about you or your company.
If you want to attract more visitors to your website, however, you will need to pay for something stronger.
A Content Management System (like WordPress), is the most popular option. These programs enable you to create a website in no time. And because third-party companies host these sites, you won't need to worry about getting hacked.
Squarespace, a web design service, is another option. There are a number of plans available, with prices ranging from $5 per Month to $100 Per Month depending on the features you wish to add to your website.
Can I make my website using HTML and CSS?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These two languages allow you to create websites that can then be viewed by anyone who has access to your internet connection.
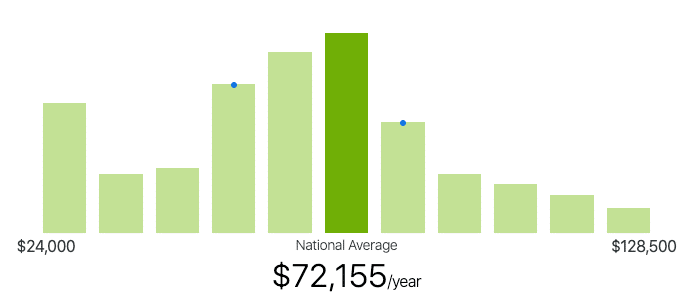
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. If you are looking to make more money, it is worth considering becoming an independent contractor. You could potentially charge anywhere from $150-200 per hour.
What is a UI Designer?
The interface design team for software products is called a user interface (UI). They design the visual elements and layout of an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be able to identify problems and solve them.
A UI designer needs to be passionate about software and technology. The field requires that the designer understands all aspects of it, from designing ideas to writing code.
They should be able to create designs using various tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They should be organized and detail-oriented. They should be able develop prototypes quickly, efficiently and accurately.
They should feel at ease working with clients, large and small. They must be capable and willing to adapt to new situations and environments.
They should be capable of communicating effectively with others. They should communicate clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They must be driven and motivated.
They should be passionate about their craft.
Should I use WordPress, or a website builder
A small website is the best way to build a successful web presence. If you have enough time and resources, build a site. Start with a basic blog, even if your budget is limited. You can always add features later as you learn how to design and develop websites.
You should first set up your primary domain before you begin building your first website. This will give you a pointer to which to publish content.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How to become an internet developer?
Websites are more than just HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
A website is more than a medium for delivering information; it is a portal to your business. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
To reach this goal, you'll need to have technical skills and design aesthetics. You will need to know HTML5 coding basics and CSS3 styling, along with the latest developments in JavaScript.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Don't forget to practice! Your ability to design will make it easier for you build amazing websites.