
A website framework is an established set of programming guidelines to be used in the development of web apps. Web applications allow you to access services, resources, and other content. To make it easier to develop and deploy web applications, web frameworks are used. This article will show you the differences in different frameworks as well as which one is right to use for your website. We'll be discussing Bootstrap, Yii and Material UI in this article.
Bootstrap
Bootstrap is a website framework that will make your site look like a magazine front page. It is easy to use, and it comes with many customizable styles, including those that support standard HTML tags. Bootstrap allows you to add or remove any component that doesn't fit your website's style. Bootstrap allows you to modify the default styles. Below is a brief overview about the framework's features.
Bootstrap has a high-quality, reusable code. This is the best thing about Bootstrap. The development of websites used to require hours of complex programming skills. One small mistake could spell doom for the entire project. Bootstrap allows you to save time and provide high quality code because it has templates that have been proven and tested. This makes it easier to get your project started and saves you countless hours of manual editing.

Svelte
If you're looking for a new web development framework, you might be wondering how Svelte works. This new framework is different than similar frameworks. These are the main differences between Svelte compared to other frameworks. These differences will help decide if Svelte should be used for your project. Svelte will be your next website platform.
Svelte can support state-driven or event-driven user interfaces. A browser-based application must allocate DOM objects for DOM operations, which can be too expensive. Svelte instead uses an export keyword to identify a variable's declaration and make it accessible to consumers. Svelte is compatible with HTML5 so it's better for mobile development.
Material UI
Material UI is a web development framework that offers many advantages over other frameworks. This framework provides material based UI components to programmers, thereby reducing design and development time. Its development speed is slower than Bootstrap and other well-known web development frameworks. Content templates are preferable to Material UI. This article will show you how to use Material UI.
The documentation covers all aspects of Material UI and provides detailed explanations. You will also find guides for server-side rendering and localization. The team also welcomes feedback from the users. The team sends a feedback survey to all library developers once a year. In addition to responding to feedback through its official account, Material UI also offers basic links to help developers. You can also create custom work with the framework.

Yii
The PHP Yii website framework is an extremely popular platform to build websites with. It comes with a lot of features and offers greater security than other platforms. However, without a working knowledge of PHP, it can be difficult choosing the right one for you. These are just a few of the reasons Yii is better than any other PHP website platform. These include: The Yii Framework is easy to use.
It is available for free. Yii is free and open source. However, it has its flaws. These are the issues that you need to be aware of when Yii is used. These issues should be clarified in this article. Yii is a great framework for high-level web development, but it has some disadvantages. You might consider a framework with a free license if you are just starting out in web development.
FAQ
What is a responsive web design?
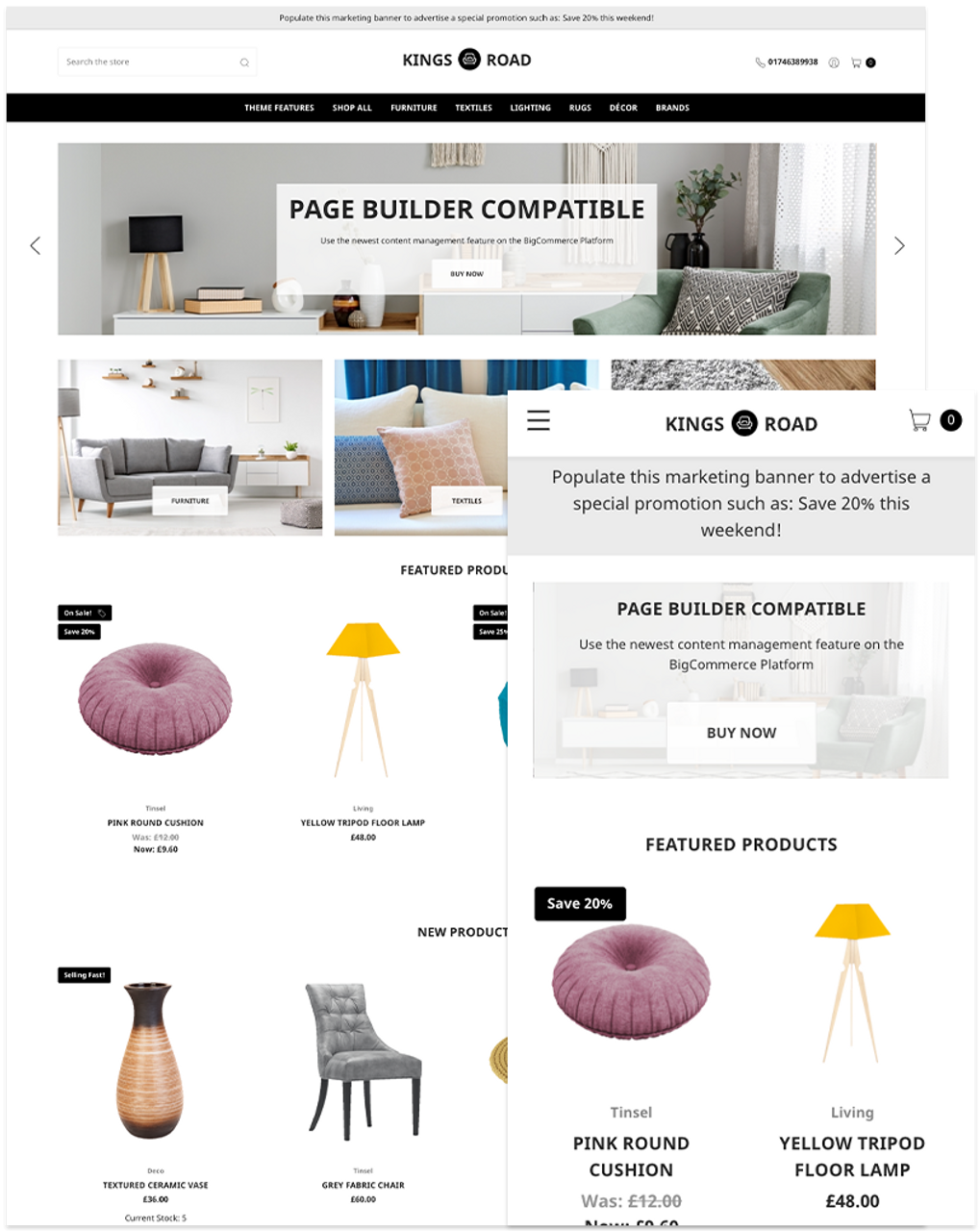
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
A responsive site will automatically adjust its layout based on the device being used to view it. Your laptop will view the website exactly as a normal desktop site. But, the page will appear differently if you view it on your phone.
This allows you to create one website that works on all devices.
What is a "static website"?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Static websites are becoming more popular due to their ease of maintenance. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They load much faster than dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
Static websites are also more secure than dynamic ones. There's nothing to hack into a static website. Hackers can only access the data contained in a database.
There are two main methods to create static websites:
-
Using a Content Management System (CMS)
-
Creating a Static HTML Website
It all depends on what you need. A CMS is the best choice for anyone who is new to building websites.
Why? Because you have complete control over your website. A CMS eliminates the need for a professional to set up your site. Upload files to the web server.
You can still learn code and create static sites. It will take some time to learn to program.
Do I use WordPress?
The best way to build an effective web presence is to start small. If you have the time and resources to build a full-blown site, then do so. But if you don't have these resources yet, starting with a simple blog might be the best option. You can always add features later as you learn how to design and develop websites.
You should first set up your primary domain before you begin building your first website. This will allow you to point to your primary domain name when you post content.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
How to Use WordPress for Web Design
WordPress is a tool for creating websites and blogs. Easy installation, powerful theme options, and plug-ins are some of the main features. This website builder lets you customize your site to suit your preferences. It comes with hundreds of themes and plugins that help you make any site. You can also add your domain to the site. All these tools enable you to manage your site's appearance and functionality effortlessly.
WordPress makes it easy to create beautiful sites even if your HTML skills are not required. Even if you don't have any coding knowledge, you can set up a professional website in minutes. We will walk you through basic steps to set up WordPress on your computer. Everything will be explained so that you can follow the steps at home.
WordPress.com is currently the most used CMS (Content Management System). It has approximately 25 million worldwide users and counting. There are two versions available for WordPress. You can either buy a monthly license or download the source codes and host it yourself for $29 each month.
WordPress is often chosen for its blogging platform because of many factors. One of the best things about WordPress is its simplicity. Anyone who knows HTML can create beautiful websites. Its flexibility is another advantage. WordPress.org provides many themes free of charge. You can easily change the look and feeling of your site without spending a dime. It's also very customizable. Developers offer premium add-ons which allow you to update posts automatically when someone comments or integrate social media sharing within your site.