
Website designs are constantly evolving. The following tips can help you design a more effective website.
To start, gather inspiration from your surroundings. To get new perspectives on the design of your site, go to nature or to a park. This will help to clear your mind and increase your mood. You might even discover some tips and resources that can make your job easier.
Design communities are another great source of web design ideas. Many websites are built on the ideas of other designers. Be sure to check out the designs of the top graphic designers and illustrators. These websites provide many options for how to use color, fonts or images to create stunning sites.
Behance is another great place to find inspiration. Behance lets you see the creations of other designers. This website offers creative people a digital platform, as well as inspiring examples and tutorials.

When it comes to creating an effective website, the best tips are to be systematic. Think about what you need to achieve, and then systematize your methods. You don't have to design a new website. Sometimes, you can even take an existing design, and modify it to make a unique solution.
Another good way to get a new perspective on your site is to look at other sites that do similar things. One site might be excellent in visual design, but another site could be outstanding in interactivity. By finding these different approaches, you can better understand your own site's strengths and weaknesses.
Take a look at what other people are doing to avoid a deadlock in web design. Look at what other websites are doing in your field. If you are creating an email marketing campaign, look at the latest designs. It is easier to develop a better idea when you are more familiar with the tools used by other companies.
Once you know what your website needs, it is possible to start developing ideas that will make it attractive and functional. Here are some top web design tips to help you get inspired.
Andy Warhol's website shows how to create an artistic site. It uses bold, big text and subtle animations. He also created a cursor that inverses the colors of the text.

The Heart of Travel website is another example of animated interaction. The website's design features the shapes of customers taking flights to illustrate the flight path. Similarly, the Tej Chauhan homepage uses a sliding, black-and-white illustration to create an evocative feel.
Many websites offer inspiration and website design ideas, regardless of whether you are looking for an eCommerce website or a blog. There are many websites that offer cutting-edge advertising. Some of the best sources include Pttrns, Land-book, and Siteinspire.
FAQ
Which platform is best to create a website?
WordPress is the best platform when it comes to designing websites. It offers all the features that you need to build a professional-looking website.
Themes are easy to install and customize. You can pick from thousands of free themes that are available online.
Plugins allow you to add functionality, such as adding social media buttons or creating contact pages.
WordPress is very user-friendly as well. To change your theme files you don't need HTML code. Click on an icon to select the theme you wish to change.
There are many other platforms available, but I recommend using WordPress because it's been around for years and is still used by millions worldwide.
What is a responsive website design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
A responsive site will automatically adjust its layout based on the device being used to view it. It will appear the same as a regular desktop website if you view it on your laptop. It will be different if the page is viewed from your phone.
This allows you to create one website that works on all devices.
Web development is hard?
Web Development is hard but you can learn it if you are passionate about coding.
The only thing you need is to search for the right tools and follow their steps step by step.
YouTube and other platforms offer many tutorials. There are also free online programs like Sublime Text and Notepad++.
Books can also be found in libraries and bookstores. These are some of the most well-known:
O'Reilly Media's "HeadFirst HTML & CSS"
O'Reilly Media's "Head First PHP/Mysql 5th Edition"
Packt Publishing, "PHP Programming For Absolute Beginners",
I hope this article helped you.
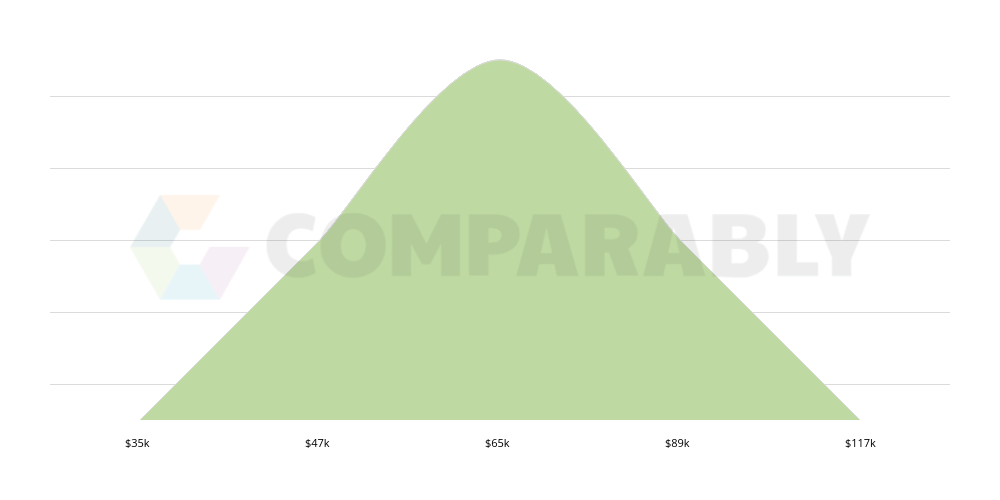
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. If you are looking to make more money, it is worth considering becoming an independent contractor. The hourly rate could be anywhere from $150 to $200
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
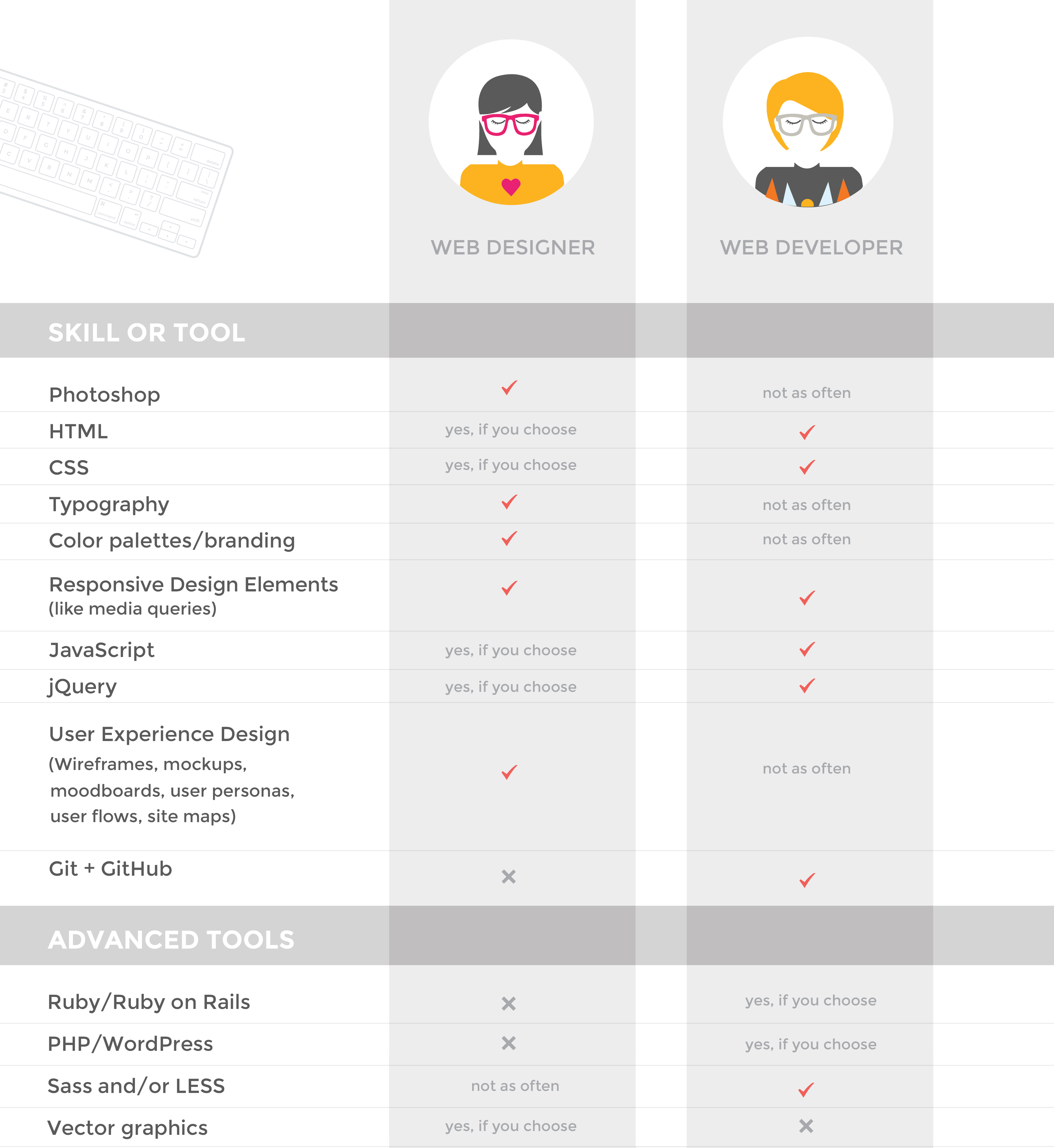
How to become an internet developer?
A website is more than just HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites enable visitors to find exactly what they want and then move on.
You'll have to learn technical skills and design aesthetics to achieve this goal. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Remember to practice! Designing will improve your ability to build great websites.