
Choosing the best font size for mobile apps can be difficult. There are many factors that go into choosing the right font size for mobile apps. These factors include the operating system, the platform, and the audience. Each of these factors has an impact on the choice of font. However, there are some general guidelines to follow when choosing a font. These guidelines are intended to help you select the best font for your mobile application.
The first rule of thumb is to use a font that's at least 12 pixels wide. This is the minimum required size for mobile apps on Android and iOS. You can use larger fonts to highlight the most important parts of your design. You should still choose a font that is easily customizable and easy-to-read. A font size that works for multiple users is key to choosing the best font for mobile apps. There are also fonts that are a good choice for specific types of apps. These fonts come in two types: sans serif and serif.
Typography can be too complex, too light, and too fancy. These factors can make it more difficult to read. There are many font options that you can use in your mobile app. Make sure to choose the one that suits your design. You might also want to consider how much space is available.

Mobile typography is mostly composed of space between lines and paragraph space. These areas can help to create a sense relaxation in your design. It can also be used for creating a sense freedom in your design. Space could be used to give your user the freedom to move around your designs. It is also a good idea to choose a font that has a lot space. This will make it easy for your users to find your design.
It is important to avoid making your font too ornamental. Mobile users have limited time and may find it difficult to understand or read characters. You should choose a font that provides each character with its own space, and avoid fonts that use decorative fonts.
Another rule of thumb is to use a font size that's at least 16 pixels wide. While secondary text may be easier to read, you should not use a smaller font. For visually impaired persons, however, smaller fonts can cause problems. You can make your text look awkward by choosing a font that is smaller then normal.
Another rule of thumb for interaction-heavy pages is to use smaller fonts. These pages are often full of text. They aren't meant to be distracting, but they can be difficult to read. Larger fonts can make these pages difficult to read and look unnatural. This can cause users to squint and have difficulty reading the text.

Roboto, a font developed by Google, is one of the most used fonts for mobile apps. Its clean design and light look make it an excellent choice for Android apps. The font has gentle curves. It comes in six weights and a non-rounded option. Its wide, x-height font and generous spacing of letters make it an excellent font for headlines and titles.
FAQ
What Websites should I make?
This question is dependent on your goals. To build a business around your website, you may want to focus on selling products online. To do this, you will need to create a strong eCommerce website.
Blogs are another popular type of website. Each type of website requires different skills. You will need to be familiar with blogging platforms like Blogger or WordPress if you wish to create a blog.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. There are many templates and themes that are free for each platform.
Once you've selected a platform to build your website, you can start adding content. Images, videos, text, and other media can all be added to your pages.
When you are ready to launch your new website, you can publish it online. Once published, visitors can view your site in their browsers.
How do I design a website.
Your customers will first need to understand the purpose of your website. What are they looking at when they visit your site.
What other problems could they face if they can't find the information they need on your website?
Now you need to figure out how you can solve these problems. You also need to make sure that everything on your site looks right. It should be easy-to-use and navigate.
It is important to have a professional-looking website. It shouldn't take too many seconds to load. If it takes too long, people may not be able to stay as long. They'll move elsewhere.
If you want to create an eCommerce site, think about where all of your products are located. Are they all in one location? Or are they scattered around your site?
You must decide whether to sell one product only or many products simultaneously. Are you looking for a single product to sell or multiple products?
You can start building your site when you've decided on these questions.
Now, it's time to take care of the technical aspects. How will your site work? Will it run fast enough? Can it be done quickly by people using their computers?
Will people be able to buy something without having to pay extra? Will they have to register with your company before they can buy something?
These are crucial questions you should be asking yourself. Once you know the answers to these questions, you'll be ready to move forward.
How Much Does it Cost to Create an Ecommerce Website?
This will depend on whether you are using a platform or a freelancer. eCommerce websites start at about $1,000.
However, once you decide on a platform, you can expect to pay anywhere between $500 and $10,000.
A template is usually less than $5,000 if you plan to use it. This includes any customizations required to reflect your brand.
Which platform is best for designing a website?
WordPress is the best platform when it comes to designing websites. It provides all the features you need to create a professional-looking site.
These themes are simple to install and modify. You can pick from thousands of free themes that are available online.
You can also add functionality by installing plugins that allow you to do everything from adding social media buttons to adding forms and contact pages.
WordPress is very user-friendly as well. You don’t need to know HTML code to edit your theme files. Click on an icon to select the theme you wish to change.
There are many other platforms available, but I recommend using WordPress because it's been around for years and is still used by millions worldwide.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How can I start as a UI Designer
Two ways to be a UI designer are available:
-
You can get a degree from school in UI Design.
-
You can become a freelancer.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes computer science, psychology, business, and art.
You can also attend classes at state universities and community colleges. Some schools offer tuition-free programs while others charge tuition.
After graduation, you will need to find employment. You must establish a client base if you want to work for yourself. It is essential to establish a professional network so other professionals know you exist.
Internships are also available at web application development companies. Many companies hire interns to gain experience before hiring full-time employees.
Once you have built up a portfolio of your work, it will help you land more jobs. You should have work samples and information about the projects you worked on in your portfolio.
It's a great idea to email your portfolio to potential employers.
Being a freelancer means you need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
While freelancers aren't required to sign contracts for a long time, they can still be paid. You should negotiate an upfront payment if your goal is to move forward.
Many designers prefer to work directly and not through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They have access the right training and resources to ensure they produce high-quality results.
Agency workers also receive higher hourly rates.
Working with an agency has the downside of not being able to contact your employer directly.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This means understanding the needs of visitors and how the site should work.
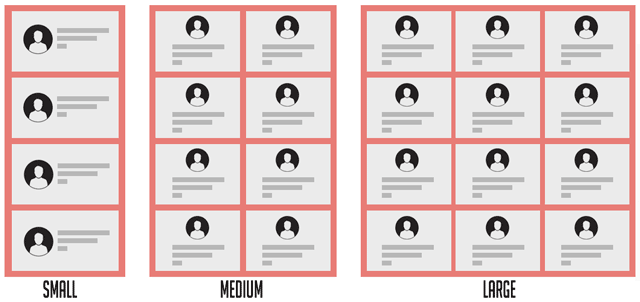
Wireframes can also be created by UI developers using a variety o tools. Before they begin designing, wireframing allows them to visualize the page's layout.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Graphic designers use software such as Photoshop to edit images.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is vital to consider all aspects in the web design process.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - Coding refers to the process of writing computer code.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing entails uploading files to a server and ensuring the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
Regardless of the type of project, it's important to have strong interpersonal skills.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
A communication skill is essential, both verbally or in writing.
A portfolio is an important part of any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This can be done online by creating a portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
Next, search these sites to discover which site offers what services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
You can also include links to your portfolio in your resume.